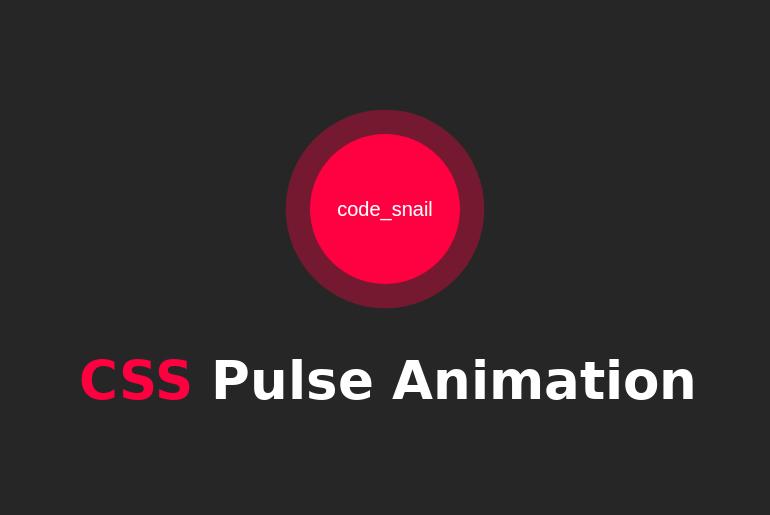
Efeito de animação de pulso CSS.

Efeito de animação de pulso CSS . CSS torna nosso site incrível. CSS3 permite criar animações incríveis para o site sem JavaScript. A animação CSS é simples e fácil de entender. Então, vamos ver o CSS do Pulse Animation .
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Pulse Animation CSS</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="center">
<div class="pulse">code_snail</div>
</div>
</body>
</html>
style.css
body {
margin: 0;
padding: 0;
background: #262626;
}
.center {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
.pulse {
width: 150px;
height: 150px;
background: rgb(255, 0, 64);
border-radius: 50%;
color: #fff;
font-size: 20px;
text-align: center;
line-height: 150px;
font-family: Verdana, Geneva, Tahoma, sans-serif;
animation: animate 2s linear infinite;
}
@keyframes animate {
0% {
box-shadow: 0 0 0 0 rgba(255, 0, 64, 0.7), 0 0 0 0 rgba(255, 0, 64, 0.7);
}
40% {
box-shadow: 0 0 0 50px rgba(255, 0, 64, 0), 0 0 0 0 rgba(255, 0, 64, 0.7);
}
80% {
box-shadow: 0 0 0 50px rgba(255, 0, 64, 0), 0 0 0 30px rgba(255, 0, 64, 0);
}
100% {
box-shadow: 0 0 0 0 rgba(255, 0, 64, 0), 0 0 0 30px rgba(255, 0, 64, 0);
}
}
 Caio Vargas
Caio Vargas